In this blog post I am telling you about how to add feed burner animator widget in your blog. Feed burner is shows your blog readers and subscribers and it are also increase your blog on SEO. It show five recent articles titles in this widget from your blog .The feed burner service is by Google and it is use to indexed your blog or site in search engines .I think this widget is a good widget for every blogger which is show up your post by animating titles. And it is also give good look to your blog. So let’s start to make this widget for your blog.
If you haven’t account of feed burner than sign in with feed burner by your Google mail ID. And then type your blogger URL in this box ,and do all steps in it, and you can also click on the given link to read more about adding blog in feed burner. And finally you got feeds for your blog.
Now click your blog in feeds and go to Publicize tab in it. Now ready to start attracting subscribers to your blog. Click to Headline Animator link in it.
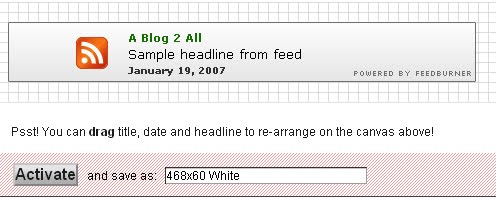
Now choose appropriate animator to your blog and click to activate link on below of the page.
Now choose blogger on the add drop down menu. And then click to next after that save this in your blog where you want to show it. And check your blog, if you do all things right than finally you got this but if not then recheck this post and read carefully.
If you haven’t account of feed burner than sign in with feed burner by your Google mail ID. And then type your blogger URL in this box ,and do all steps in it, and you can also click on the given link to read more about adding blog in feed burner. And finally you got feeds for your blog.
Now click your blog in feeds and go to Publicize tab in it. Now ready to start attracting subscribers to your blog. Click to Headline Animator link in it.
Now choose appropriate animator to your blog and click to activate link on below of the page.
Now choose blogger on the add drop down menu. And then click to next after that save this in your blog where you want to show it. And check your blog, if you do all things right than finally you got this but if not then recheck this post and read carefully.
Judul: How to add feed burner animator widget to your blog
Rating: 100% based on 99998 ratings. 5 user reviews.
Ditulis Oleh Unknown
Rating: 100% based on 99998 ratings. 5 user reviews.
Ditulis Oleh Unknown




Tidak ada komentar:
Posting Komentar