When I make my blog then I think about how to centre my blog title and I search many times it in web, but I am not satisfied by anyone. But after sometimes I got this trick by myself when I customizing my blog and take some changes in my blog. When I got this trick I really happy to see this. So now I tell you about this to beginners blogger and everyone blogger because it is also give a nice look to your blog. So If you want to do centre your blog title then check this trick it is very easy to use in blogger, simply you have to add some CSS code in it and you get it.
So let’s start to work on this trick.
First of all go to your blogger account and sign in and then click to dashboard.
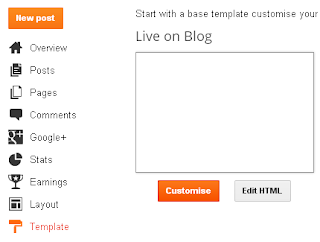
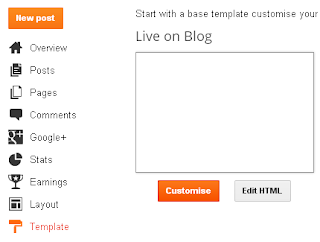
Then Go to Templates tab and click to customize.

After that go to Advance tab and
click on this and click to add CSS.
Now type this code in it
Code is- .header-outer {
Margin-left:260px;
}
And choose the Pixel above 260 and type the pixel as well as title when your title is come to the centre then save your settings or click to apply to blog and check your blog.
Now you get you blog title to centre.
Enjoy this trick.
So let’s start to work on this trick.
First of all go to your blogger account and sign in and then click to dashboard.
Then Go to Templates tab and click to customize.

After that go to Advance tab and
click on this and click to add CSS.
Now type this code in it
Code is- .header-outer {
Margin-left:260px;
}
And choose the Pixel above 260 and type the pixel as well as title when your title is come to the centre then save your settings or click to apply to blog and check your blog.
Now you get you blog title to centre.
Enjoy this trick.
Judul: How to centre your blog title
Rating: 100% based on 99998 ratings. 5 user reviews.
Ditulis Oleh Unknown
Rating: 100% based on 99998 ratings. 5 user reviews.
Ditulis Oleh Unknown



Tidak ada komentar:
Posting Komentar